

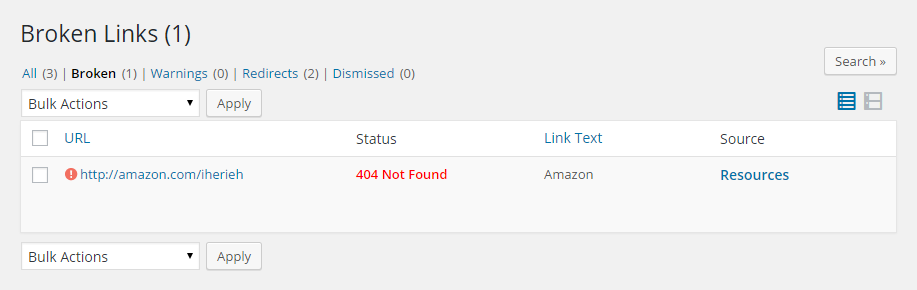
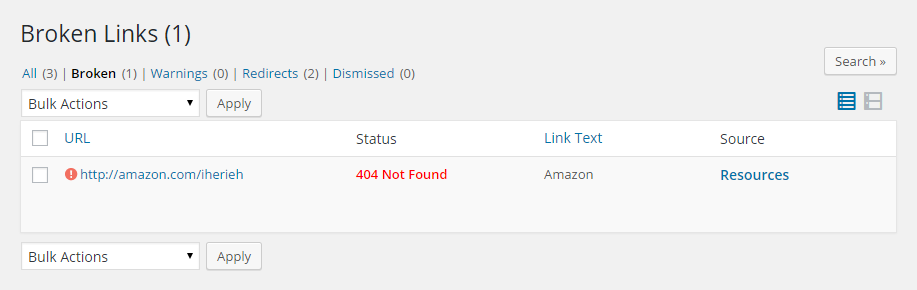
This report provides a detailed view of the health of the links in your website so that you can immediately take action to fix them. Screenshots taken based on screenshot configuration setting.
#WEBSITE MONITOR BROKEN LINKS SECURITY CODE#
Status code returned by the destination URL. After the script runs, CloudWatch Synthetics generates a broken link checker report named BrokenLinkCheckerReport.json and stores it in an Amazon S3 bucket specified during canary creation, with the following information about every link checked: The script continues to reach all the child links either until there are no more child links or the link limit has reached. If the limit is not reached, the script continues to do the same for all the child links on the starting. It tries to reach all of them until the link limit is reached. Capture destination page screenshot on failureįor every canary run, the script starts at the source URL and collects all the links on the source page. Capture destination page screenshot on success. Screenshots are annotated and can be configured with the following options: The Synthetics console includes screenshots of every source and destination URL that was checked.īy default, screenshots are taken at the start and end of every link checked. If the canary fails, the logs provide information about the broken links. The script that monitors your endpoints, known as a canary, then crawls the website for broken links. Instead of manually clicking through the links on your site, you can use the to enter the number of links to be checked and the starting URL. In this blog post, I show how CloudWatch Synthetics makes the detection of broken links simple and reliable. CloudWatch Synthetics creates a detailed JSON report in an Amazon Simple Storage Service (Amazon S3) bucket, which makes fixing the broken links a quick and hassle-free process. You can use CloudWatch Synthetics to crawl your website, detect broken links, and find the reason for failure. With the release of a new runtime version, syn-nodejs-2.0, CloudWatch Synthetics has upgraded the broken link checker blueprint to address the problem of broken links. This significantly reduces the time to debug issues and customer downtime. 
With CloudWatch Synthetics canaries, developers get real-time notifications about problems and logs that point to the reason for failure. Since its launch in 2019, Amazon CloudWatch Synthetics has provided a mechanism for developers to detect if their endpoints and REST API operations show any sustained or intermittent availability drops, latencies, broken links, or unauthorized content changes.


These broken links often return 4xx or 5xx status codes. The content that’s linked to, like images, videos, and PDFs, has been deleted or moved.The URL structure of a website was changed.A webpage was moved without the creation of a redirect.Links on your website might be broken for the following reasons: Having a healthy functioning website is essential, especially when your website serves as a platform for information and business. If they cannot access the information they need, they might take their business elsewhere. When links on a website are broken, users get frustrated. They shape the online perception of the business. These websites often act as a medium for messaging. Most businesses and professionals build and maintain websites to bring visibility and credibility to their work.








 0 kommentar(er)
0 kommentar(er)
